フォトショップでレタッチした風景写真の10枚中7枚は、何らかの部分でこのテクニックを使ってます。
依存性あり。要注意です。
手順自体はとても簡単で、いつものように?ボタンをタンタンタンターンするだけ。
あとはフォトショップ先輩がうまいことやってくれます。
もちろん効果は抜群で、パリッとシャープな写真に大変身!
写真をクリアにみせる効果もあるので、写真に透明感もでてきます。
写真のウデが2割り増しになります。
全体の逃れ
工程を先に説明しておきます。
- ハイパスフィルターをかけた写真を作る。
- その写真をオーバーレイモード(ブレンド)する。
- 完成。テンションが上がる。
ざっくりとこんな感じ。ショートカットキーを使うと1分ほどで終わる内容です。
少し聞き慣れない言葉が出てきました。『ハイパス』と『オーバーレイ』です。
『ハイパス』をかけるということは、、うーん。。。スミマセン実は、原理についてしっかり理解しておりません。
『色と色の境目(輪郭)を立体的に表示させる』と勝手に解釈していますが、実際はどうなんでしょう。
インターネットで調べても、なんだかちょっとよくわらず。
でも多分そんな感じだと思います。たぶん。
単に私の学力が無いだけかもしれません。気になる方は調べてみてください。
『オーバーレイ』ブレンドは、明るい部分をさらに明るく,暗い部分をさらに暗くしてブレンド(合成)する方法です。
つまり、『ハイパス』で色と色の境目をはっきりさせて『オーバーレイ』モードで明暗を強調させて合成するという流れです。
文章で伝えにくいのもあり難しそうなイメージを持たれるかもしれませんが、作業自体はササッとできちゃいます。
原理を理解していなくても作業はできますので、まずはやってみましょう。
ハイパスをかけてオーバーレイでブレンドする流れ
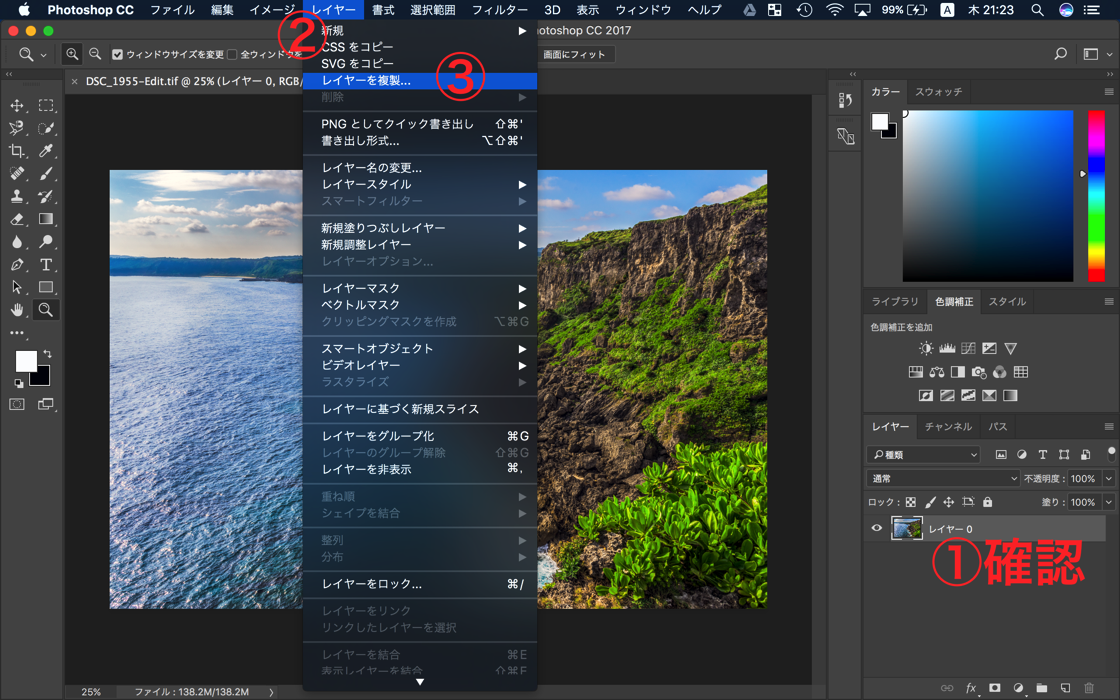
フォトショップを開きます。
写真(レイヤー)が選択されているのを確認して、レイヤーを複製。

【command + J】でもレイヤーを複製できます。
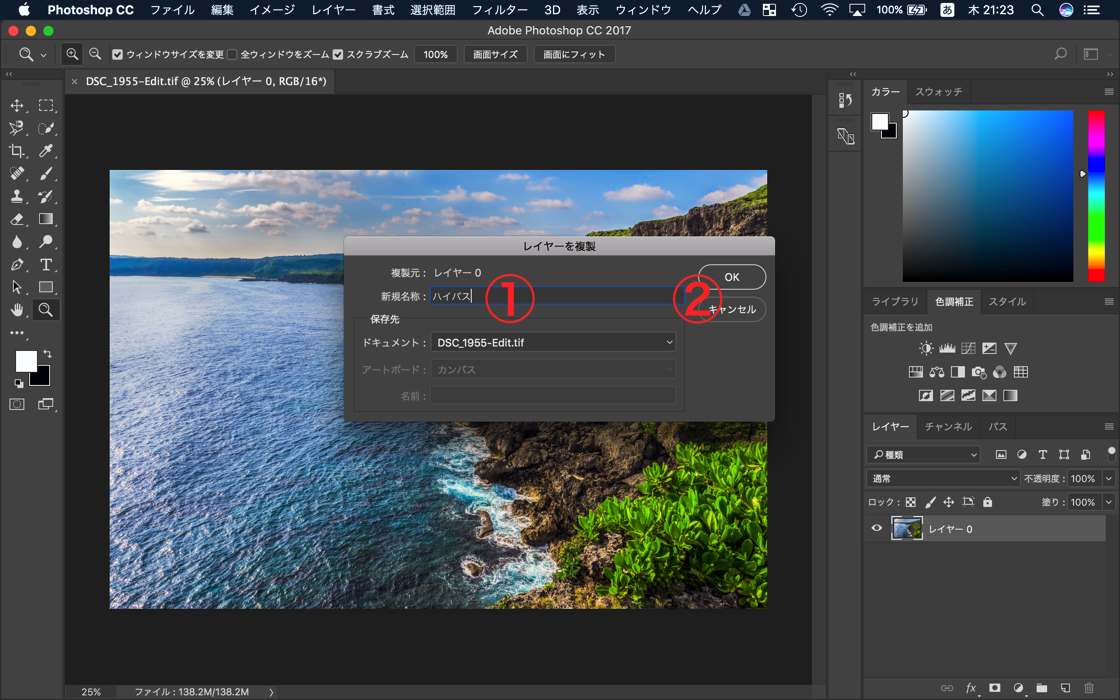
レイヤー名は「ハイパス」とでもしておきましょうか。
『OK』をクリックします。

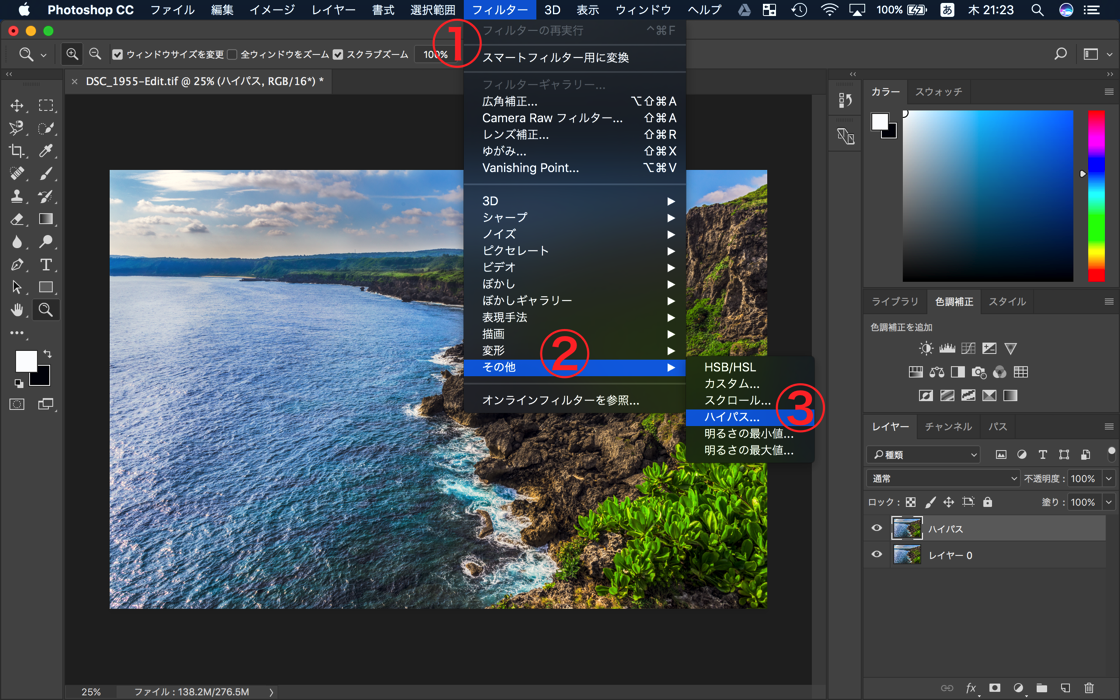
その「ハイパス」という名前のレイヤーに、フィルターをかけます。

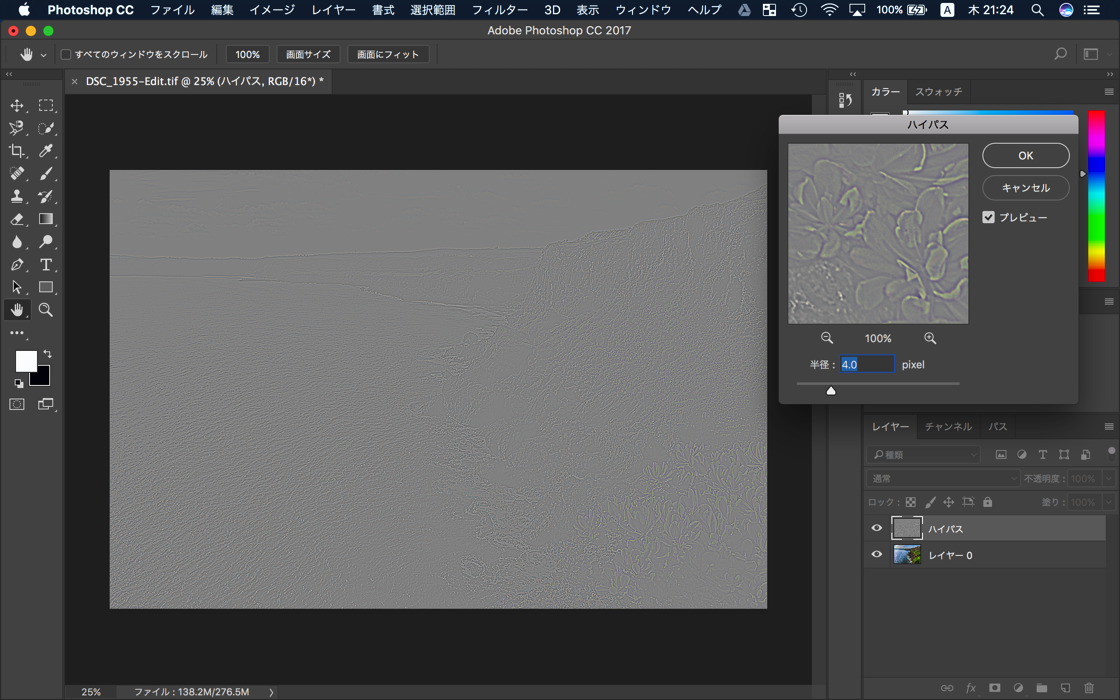
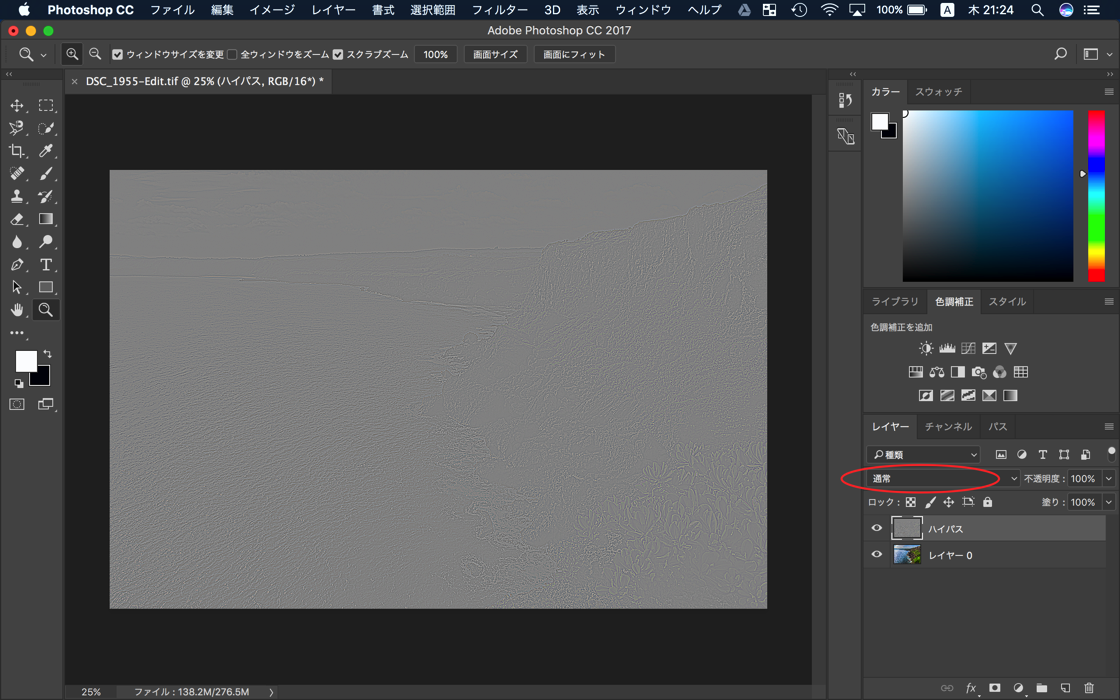
グレーです。でもちょっとよく見たら、なんかシワシワがありますよね。
この部分が強調される部分です。グレーの部分は元の写真が適用されるのでご安心を。

ハイパスのポップアップ画面に、半径を選択する箇所があります。
下のバーをグリグリして、全体の雰囲気がうっすらと感じるぐらいを目安に設定。
よくわからなかったら『4.0』pixcelでいいと思います。実際それぐらいで収まる場合が多いです。

ハイパスのレイヤーができました。
次はこの『通常』になっているレイヤーモードを変更していきます。

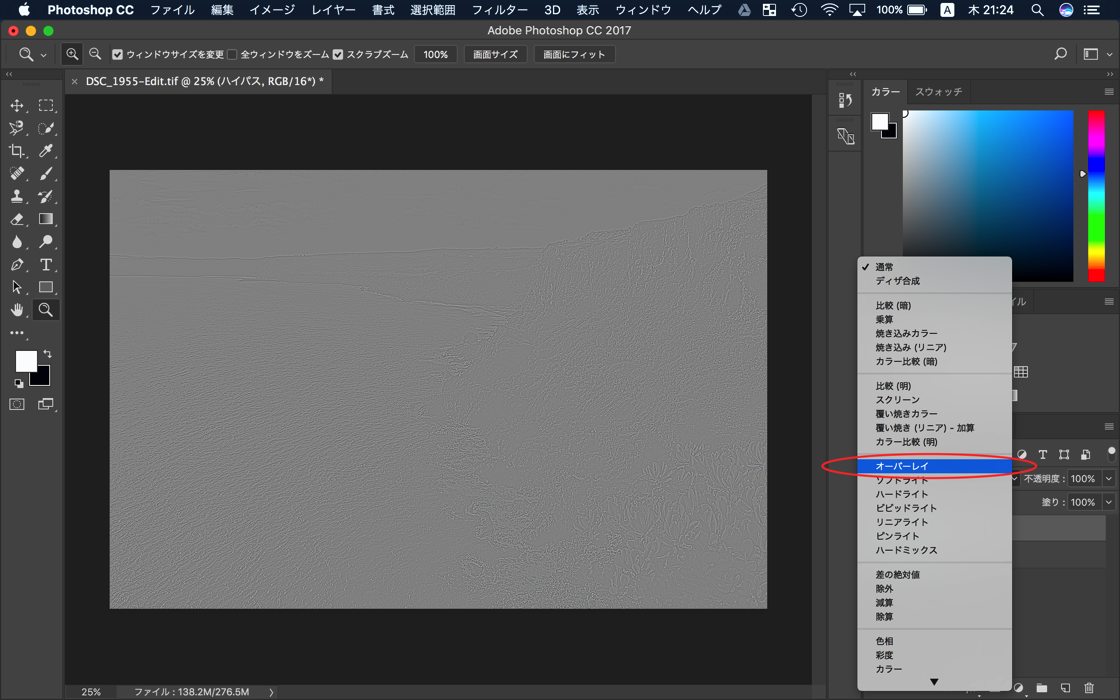
レイヤーモードを『通常』から『オーバーレイ』へ変更。
これでグレーの部分は透過され、輪郭部分については強調した状態で下の写真(レイヤー)とブレンドされるはずです。

完成。比較してみましょう。
(左 補正前:右 補正後)


わかりやすいように不透明度を100%のままにしておりますが、しっかり後で調整しておきましょう。
今回は60%に設定しました。
さらに重ねシャープをする
このハイパステクニックは、重ねることもできます。
そして部分的にハイパスをかけることも可能です。
今回は前景にあるよくわからない草たちに重ねシャープをしてみたいと思います。
前景に立体感を出して、前景→中景→遠景へと視線が流れていって欲しいという意図を込めています。
もう一度、元の写真からコピーしてハイパスフィルターをかけ、オーバーレイブレンドをします。手順は先ほどと全く同じです。
めんどくさいなぁと思う方は、先ほどのハイパスレイヤーを選択して【command + J】です。
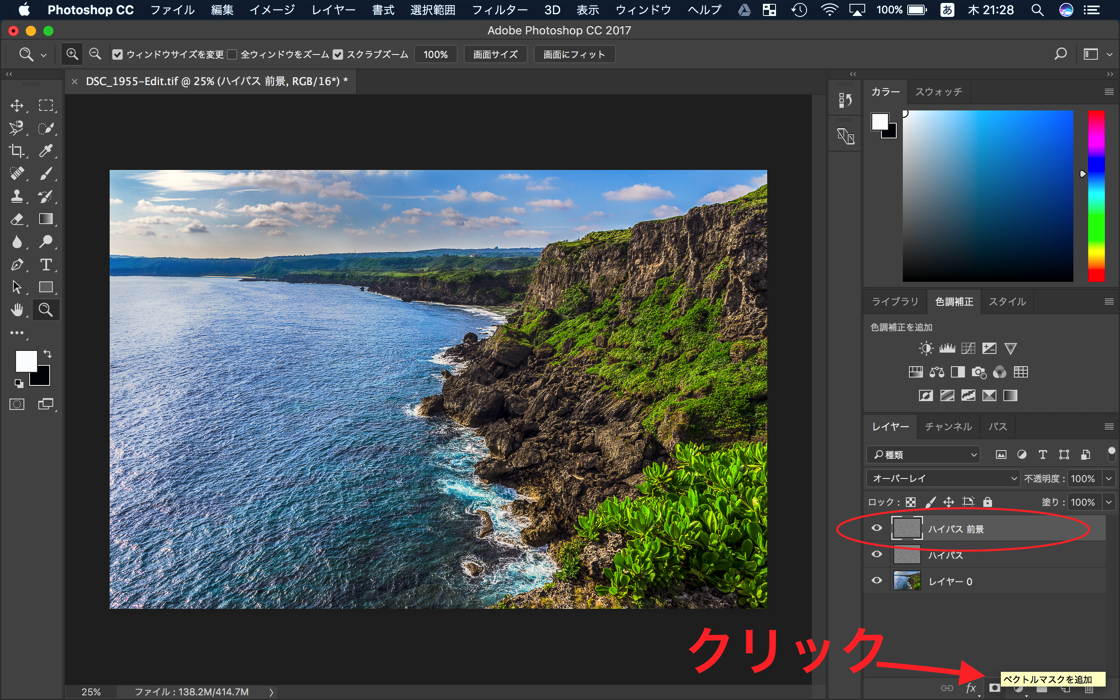
レイヤー名は『ハイパス 前景』とでもしておきましょう。
前景ハイパスのレイヤーを選択して、ベクトルを追加します。

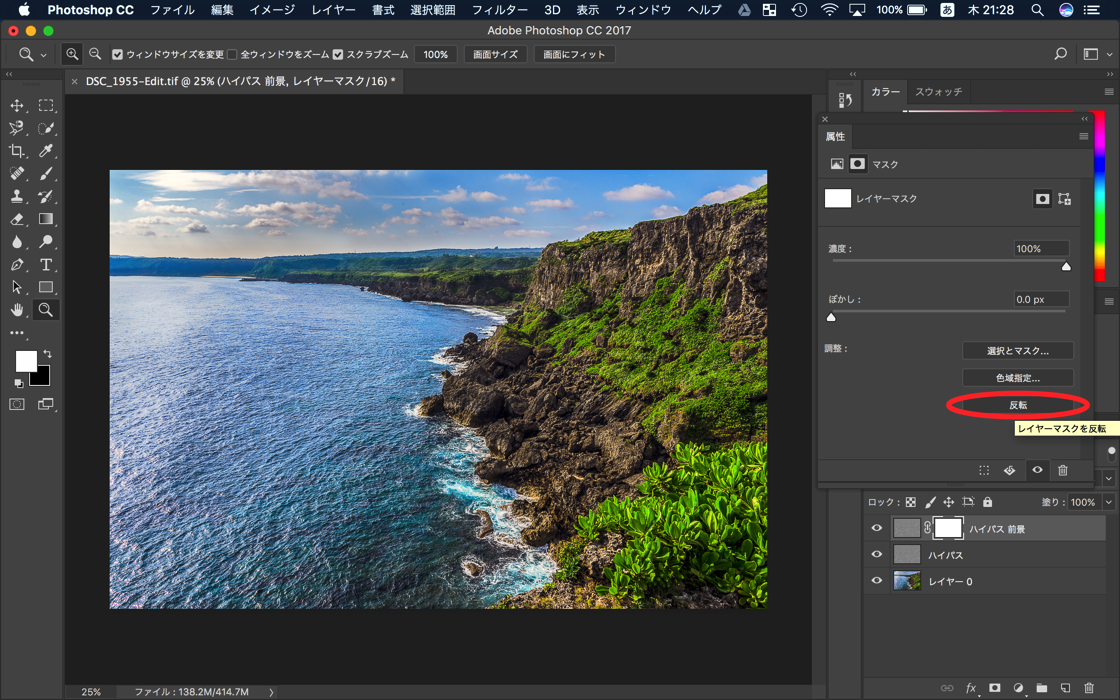
一旦隠すため、黒に『反転』させます。
前景以外を削るより、前景だけを塗った方が楽だという判断です。

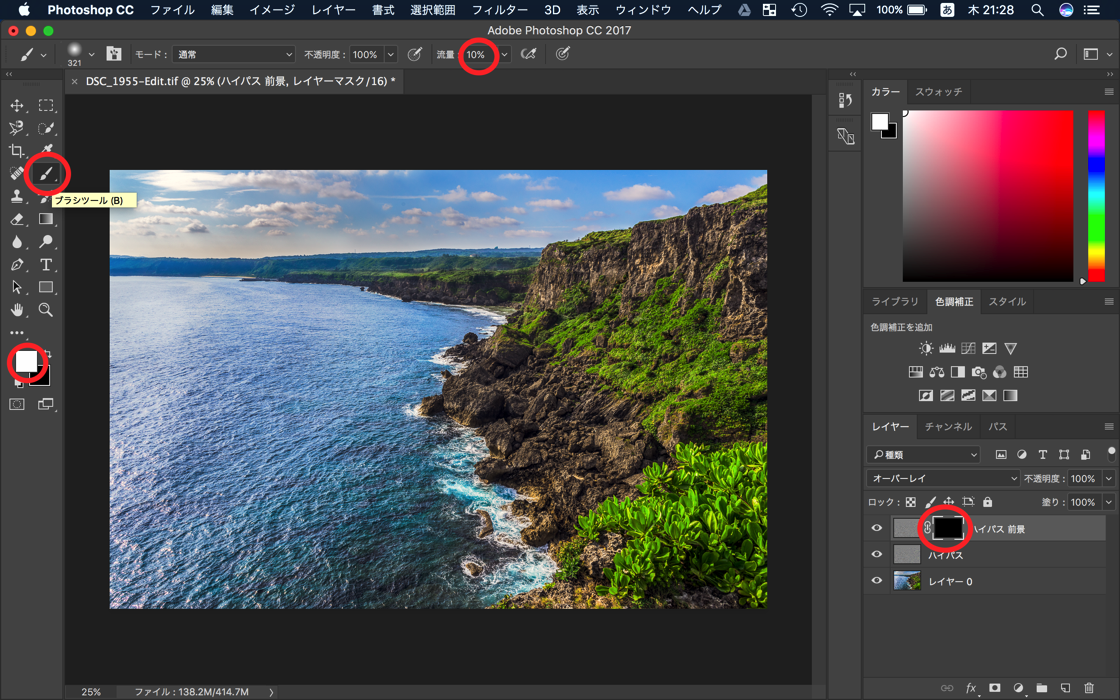
黒いマスクをブラシで塗っていきます。
描写色が『白』になっていることを確認してください。
ブラシの流量は『10』%にしておくと、作業がしやすいと思います。

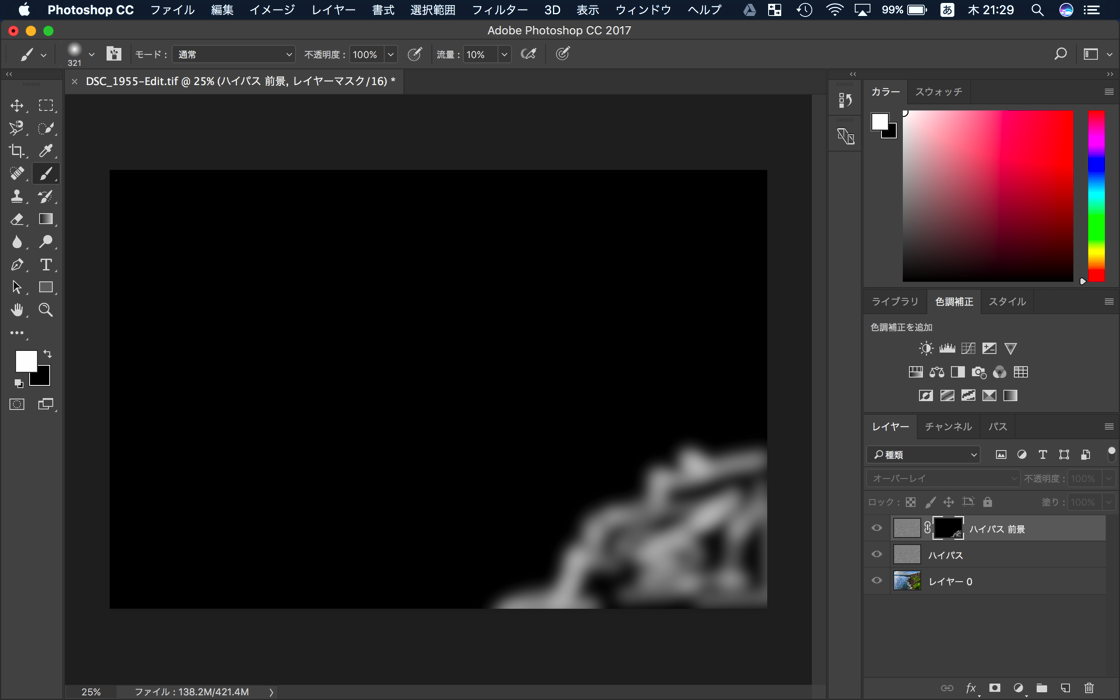
ブラシで塗る作業をしていてどこを塗ったかわからなくなった場合は、キーボードの『option』を押しながらマスクをクリックしてみましょう。
塗った部分が表示されます。

元の画面に戻すには、再度『option』を押しながらマスクをタップ。
はみ出し過ぎたら消しゴムツールで修正しておきます。
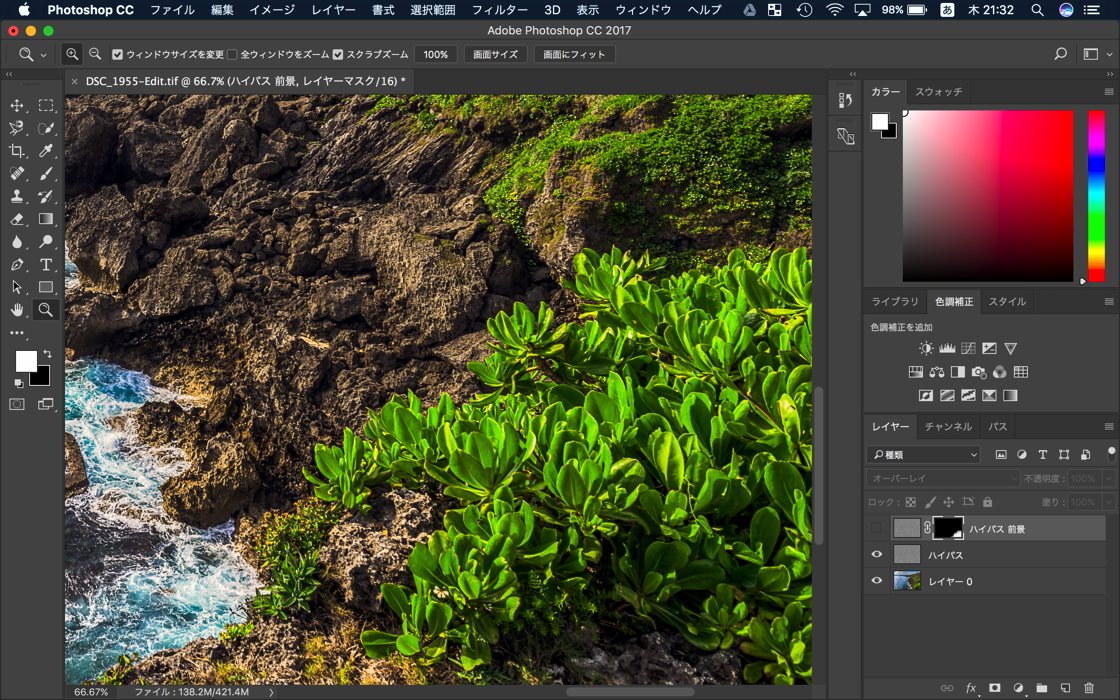
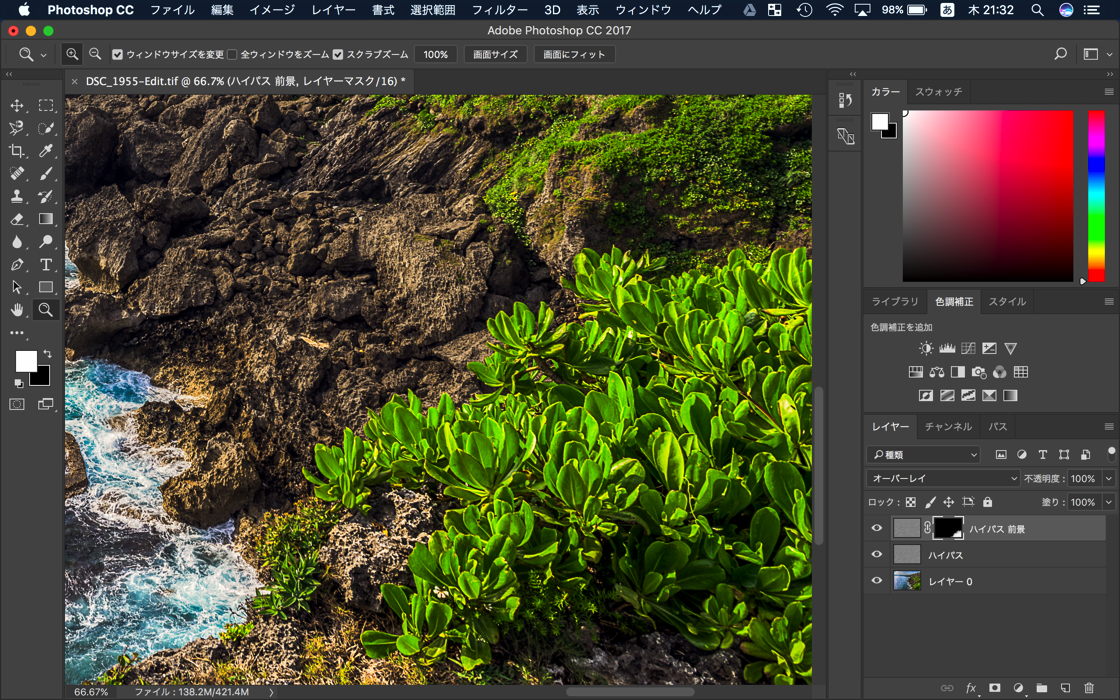
できた。こんな感じです。
(左 補正前:右 補正後)


こちらも最後に、不透明度を調整するのをお忘れなく。
ハイパス前景レイヤーは80%になりました。ちょっと強かったかな?
まとめ

最後に補正前後の比較をしてみましょう。
(左 補正前:右 補正後)


パリッとスッキリした印象になりましたね。
このテクニックのポイントはやり過ぎないことです。
あまりにもパリッとキマるのでついつい強めにかけちゃうんですよねぇー私は。
補正後の写真をパッとみただけではハイパスをかけたのがバレないぐらいが、ちょうどいいかと思います。
ハイパスに限らずフォトショップのレタッチは、総じてレタッチの加減を調整するのが難しく感じてしまいます。
ハイパステクニックは人物レタッチでも活躍しますので、覚えておくと活用できる場面はたくさんあります。
あなたの写真もパリパリっとシャープにキメちゃってくださいね。
最近レタッチがオモシロイ。













