写真の魅力を伝えるには、まず写真を見てもらわないことには何も始まりません。
しかもただ見てもらうだけではダメです。ボーッと眺めるだけでも『見る』になりますからね。
写真をパッと見たときに惹きつける被写体やポイントがないと、見る人は「この写真は何を伝えたいのかな?」とわざわざ考えないと(探さないと)いけなくなります。
考えたり探したりまでして見てくれる人は、まだいいほう。普通の人は写真をパッと見て、視線が動かなければそこで終わりです。
そこで今回は、こちらから意図的に目の動きを誘導させるようなレタッチ術を考えてみました。
こちらから積極的に視線を誘導することによって、見る人は余計なことを考えさせずにリラックスした状態で、最後まで写真を見てくれます。
・・・見てくれるはずです。
果たしてうまくいくのでしょうか。心配です。
全体的な流れ
『明暗』による誘導と『ピント』による誘導を併せて、意図的に視線を誘導させてみます。
明暗による誘導について、人間は明るいものに目がいく習性があります。
『白トビと黒ツブレ』について書いた記事でも触れていますね。
ピントによる誘導は言うまでもなく、見せたいものをくっきりさせることによって視線を集める方法です。人はぼやっとしたものより、はっきりとしたものへ視線がいくという習性を利用します。
つまり視線を集めたい被写体(もしくはポイント)を、明るくシャープにするということです。
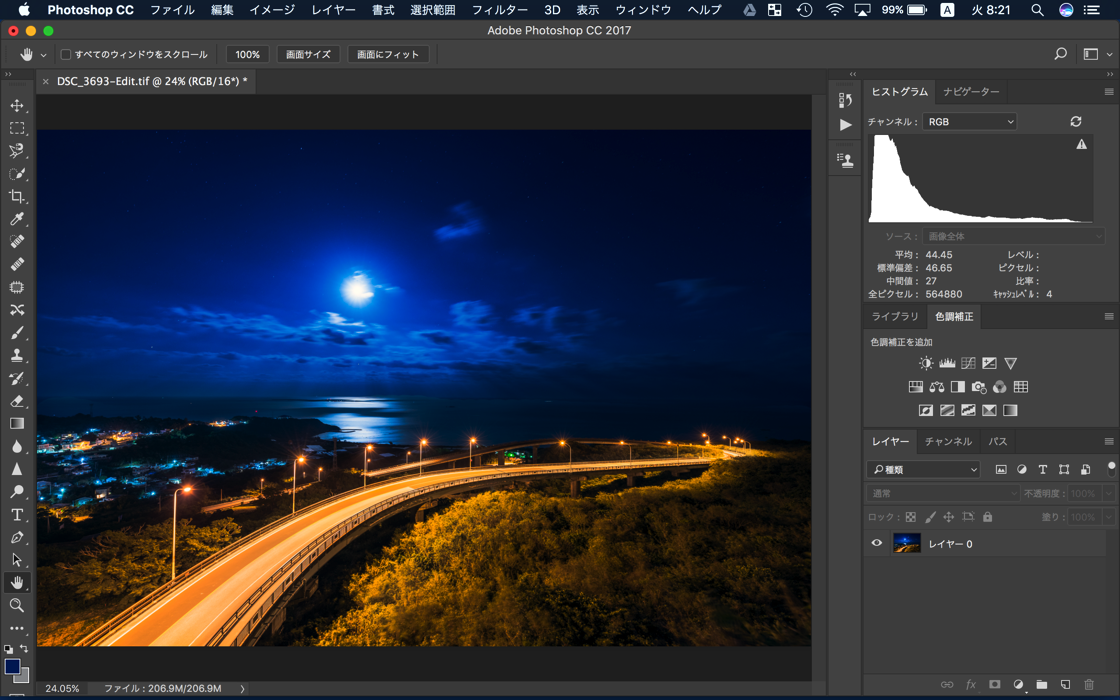
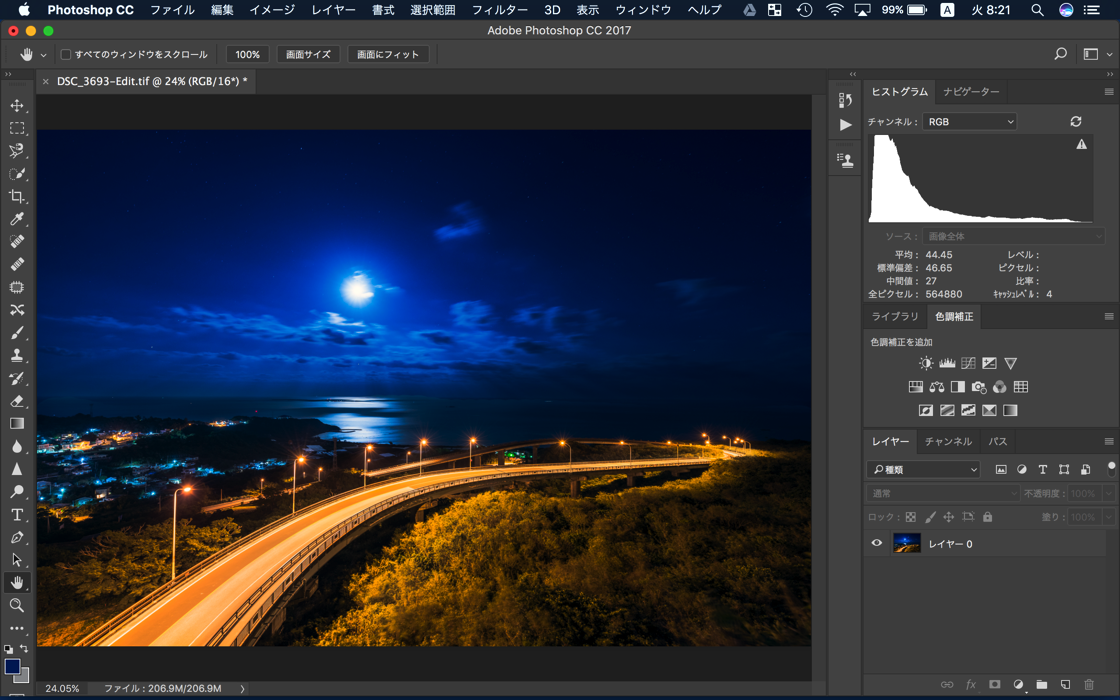
今回サンプルとして用意した写真はこちら。
『橋』とその後ろにある『街並み』を明るくシャープにしてみようと思います。

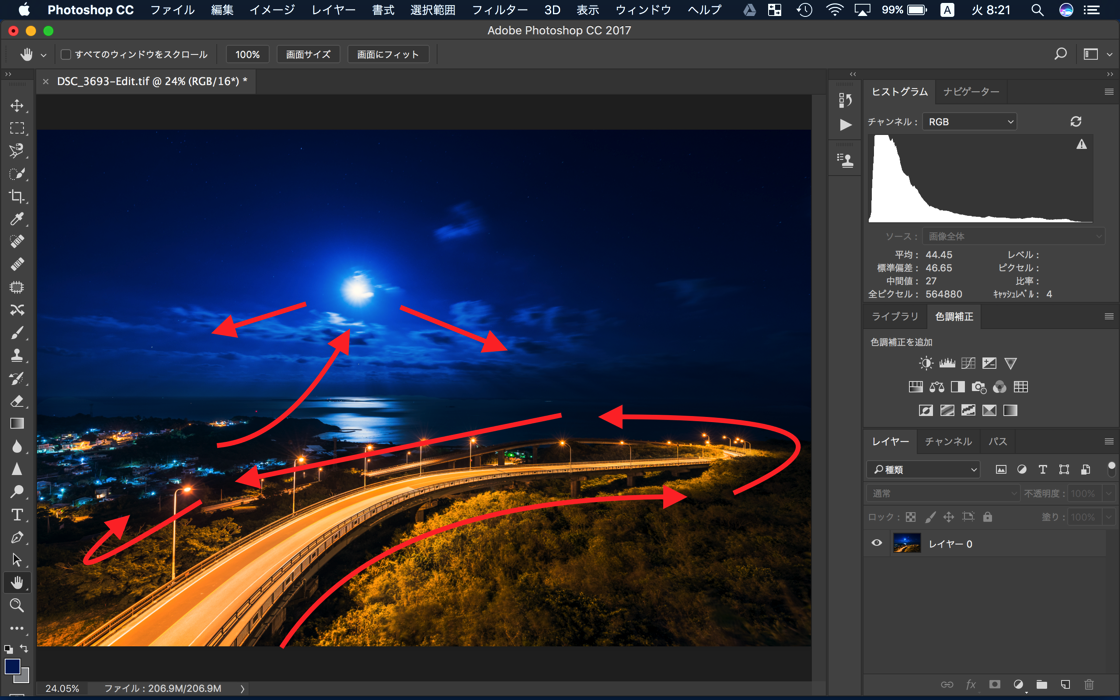
視線の動きとしては、リードラインの橋をなぞってもらって、その後ろの街並みに目がいく。街並みの明かりを追っていくと月に視線がいき、月の明かりにそって全体を見渡すというような流れになってほしいです。・・・頼むなってくれ。

以下、4つの工程に分けて解説します。
1.橋と街並みの明るさ調整
フォトショップを開きます。
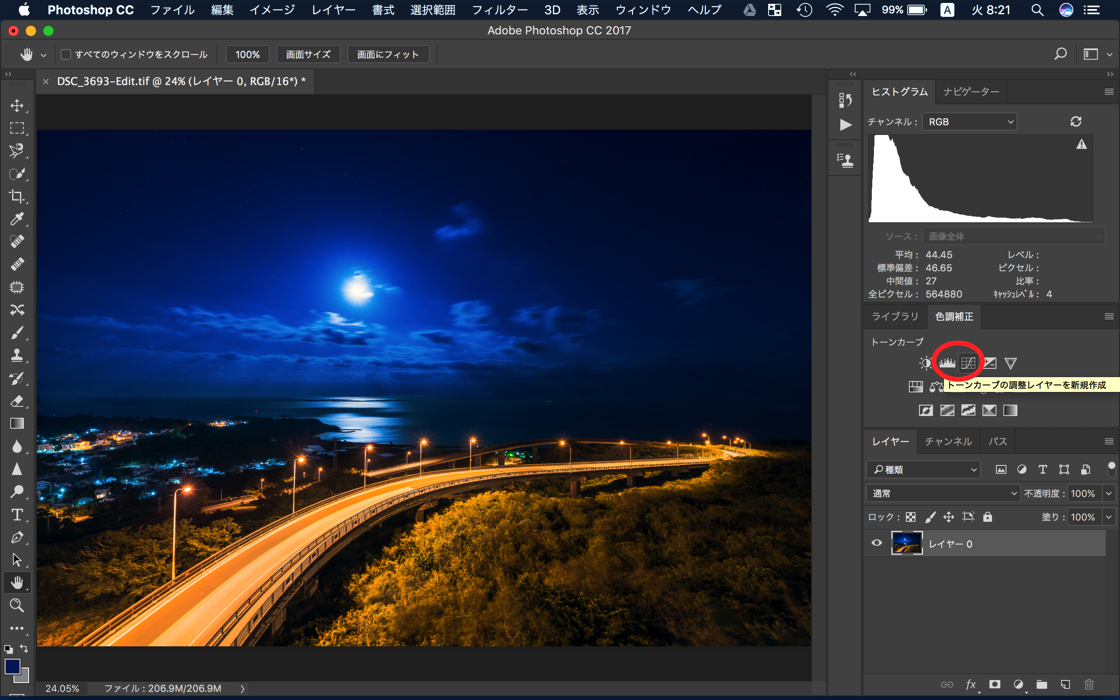
まずは橋と街並みの明るさ調整用のレイヤーを作ります。
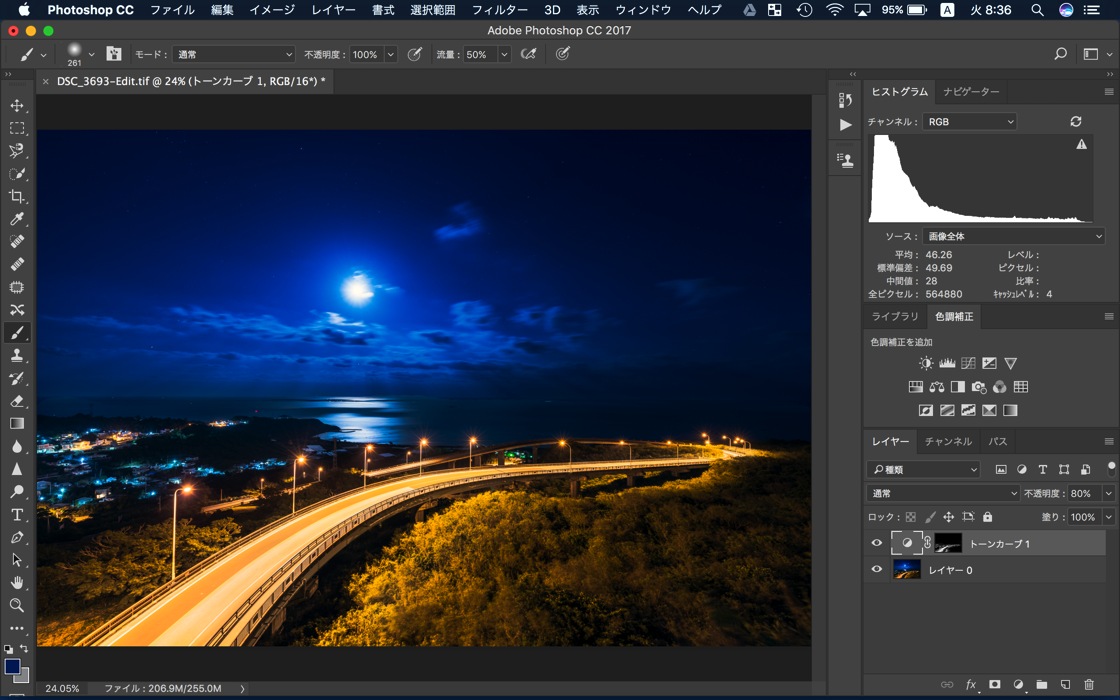
『レベル補正』か『トーンカーブ』を開きましょう。今回はトーンカーブを例にします。

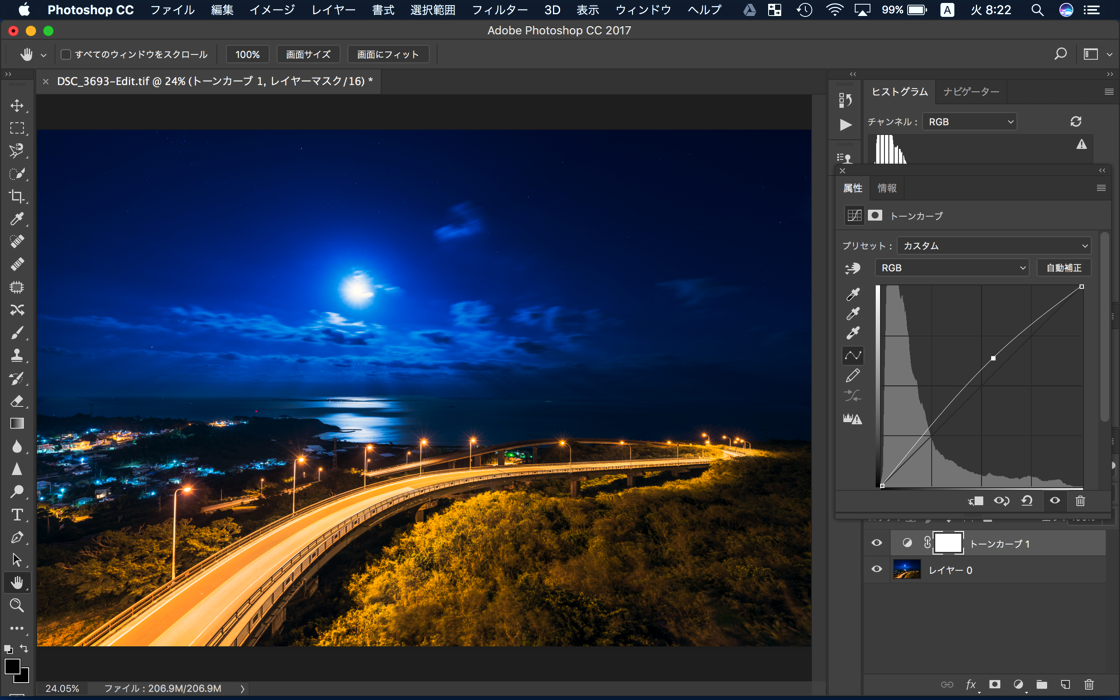
トーンカーブを開いた直後はマスクが真っ白のため、全体的に明るさが調整されると思います。
とりあえず気にせず、『橋』と『街並み』だけをみて調整します。
この段階では全体の明るさのバランスが取りにくいと思うので、明るさはざっくり決めておきましょう。明るさの調整はあとからでも可能です。

2.明るい部分を切り取るマスクを作成
明るさを決めたら、『橋』と『街並み』にだけ明るさが適用されるように、マスクを調整します。
元の写真から見ても『橋』と『街並み』は相対的に明るいので、その特性を利用します。
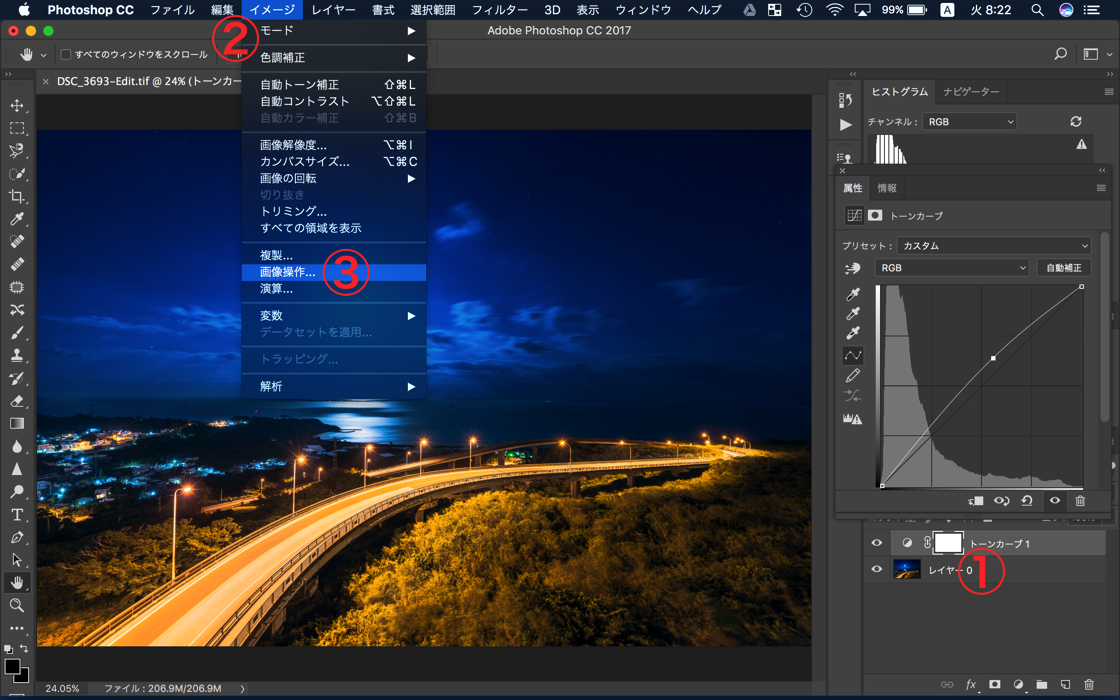
トーンカーブ1のレイヤーマスクをクリックして、上のメニューから画像操作を選択します。

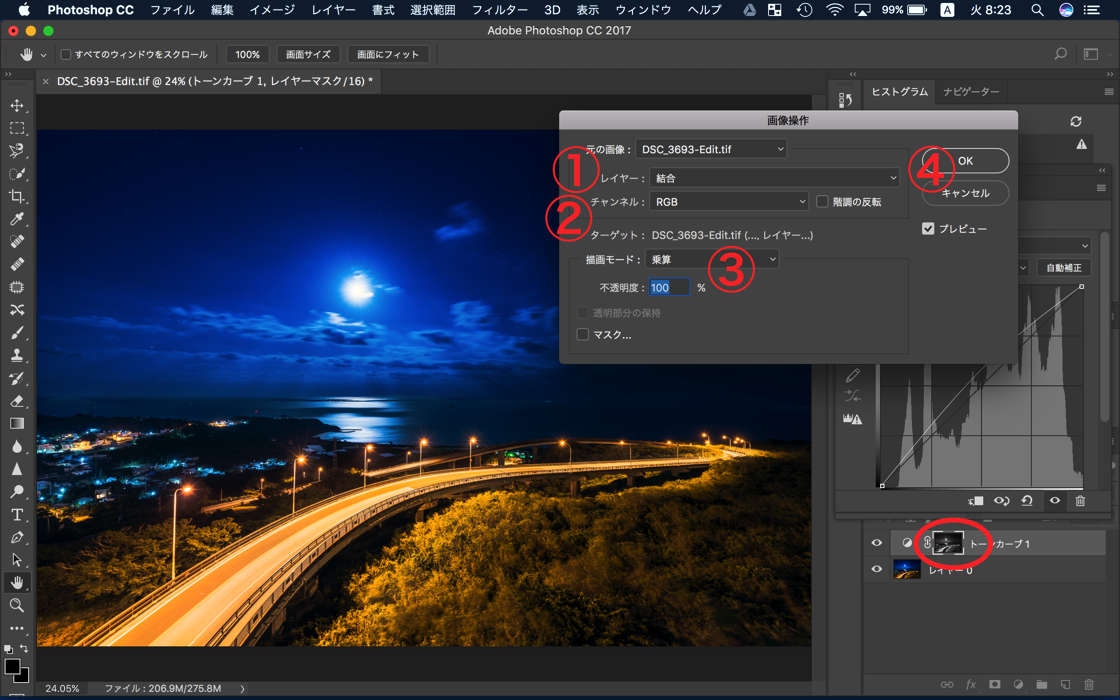
このようなポップアップが出てきますので、まずは以下のように設定してみましょう。
- レイヤー : 結合
- チャンネル : RGB
- 描画モード : 乗算
- プレビュー : チェック
そうすると(ちょっとわかりにくいのですが)、対象のマスクに白黒で切り抜かれたマスクが作成されます。

この操作では、『写真の明るさを白黒で切り取る』ことができます。
写真には青とか黄色とか水色とかの色が写っていますが、それぞれの色には明るさが存在します。(Ex:濃ゆい青→黒寄りの青,薄い青→白寄りの青)
写真に写っている色の要素(青,黄など)を取り除いて、白と黒の濃度のみを摘出することができる。というのが先ほど行った設定になります。
うまく説明できなくて申し訳無いのですが、まぁだいたいそんな感じです。
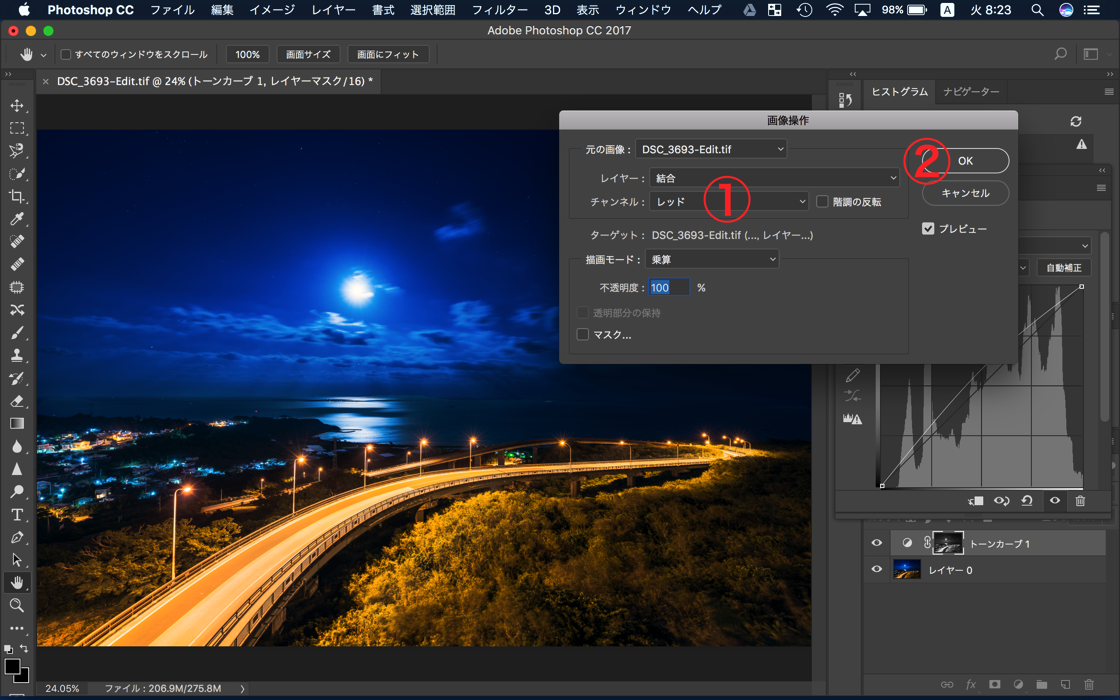
今回はチャンネルの項目を『レッド』にしました。
プレビューを見た感じ、その方が橋の部分をより多く選択できそうだったからです。
『OK』をクリックします。

もし空の部分を補正するならば『ブルー』など、その都度変えてみて適切なチャンネルを選ぶようにしてください。
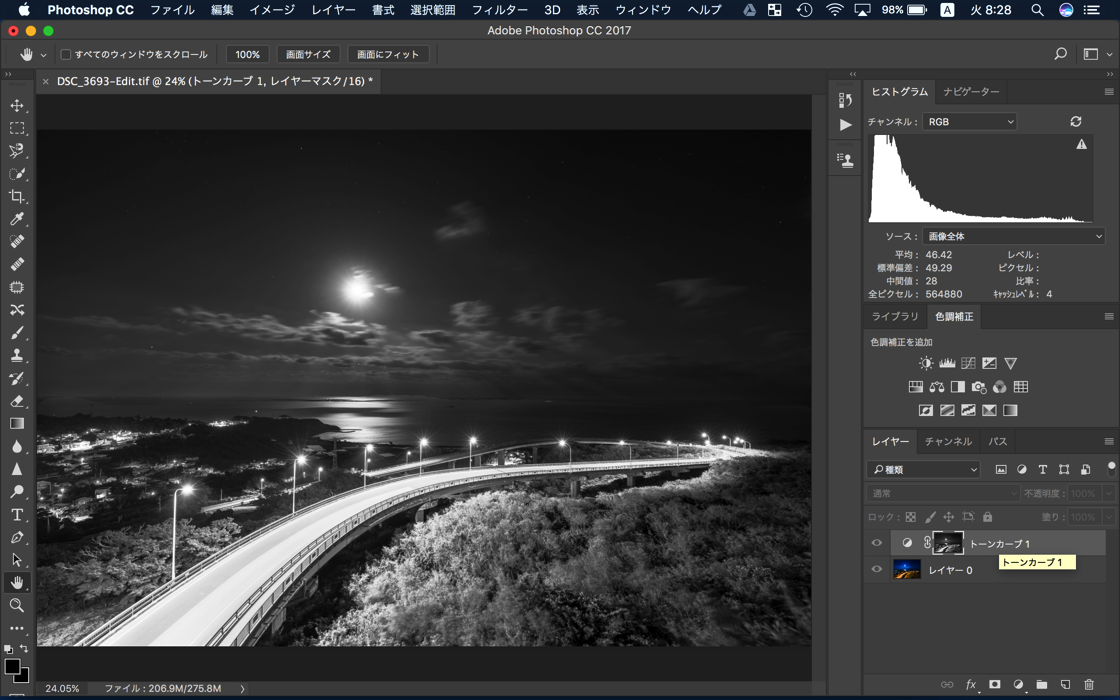
できました。キーボードの【option】を押しながら、マスクをクリックして見てください。
このように表示されます。

ちなみに黒ツブレしている場所があるなら、右上のように真っ黒く表示されます。

3.橋と街並みが選択されるようなマスクを作成
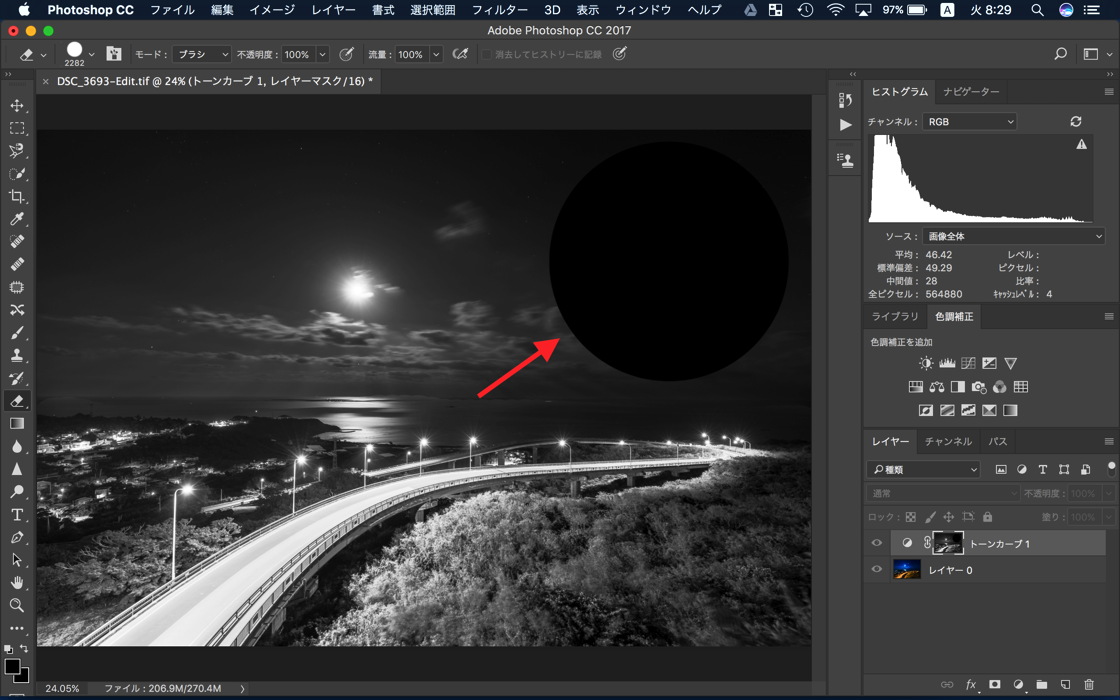
このマスクの状態だと、月明かりの部分や草むらの部分にも明るさの補正が適用されてしまいます。
明るさ補正を適用する必要のない部分については、これから削っていきます。
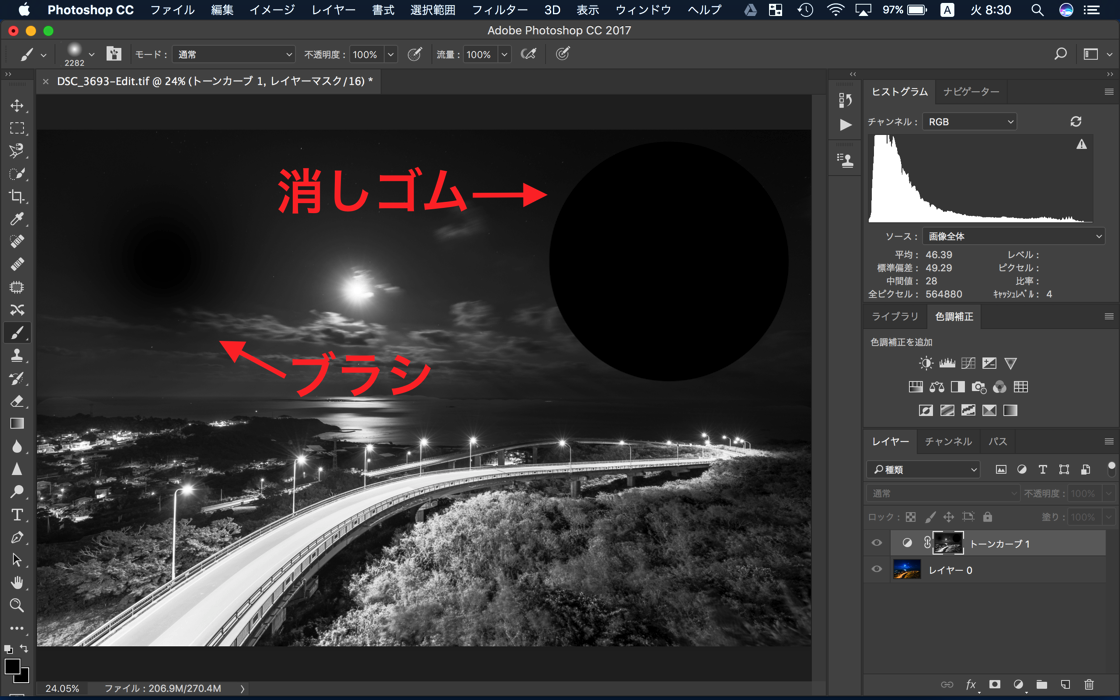
削るといっても消しゴムツールで消さずに、ブラシツールで黒く塗るようにしてください。
試しにそれぞれで削ってみます。右が消しゴムで左がブラシです。どちらも流量100%となっています。

このように消しゴムだと補正の境目がクッキリ!してしまいます。
ブラシだとある程度境目をぼかすことができるので、意図がない限りブラシツールを使いましょう。
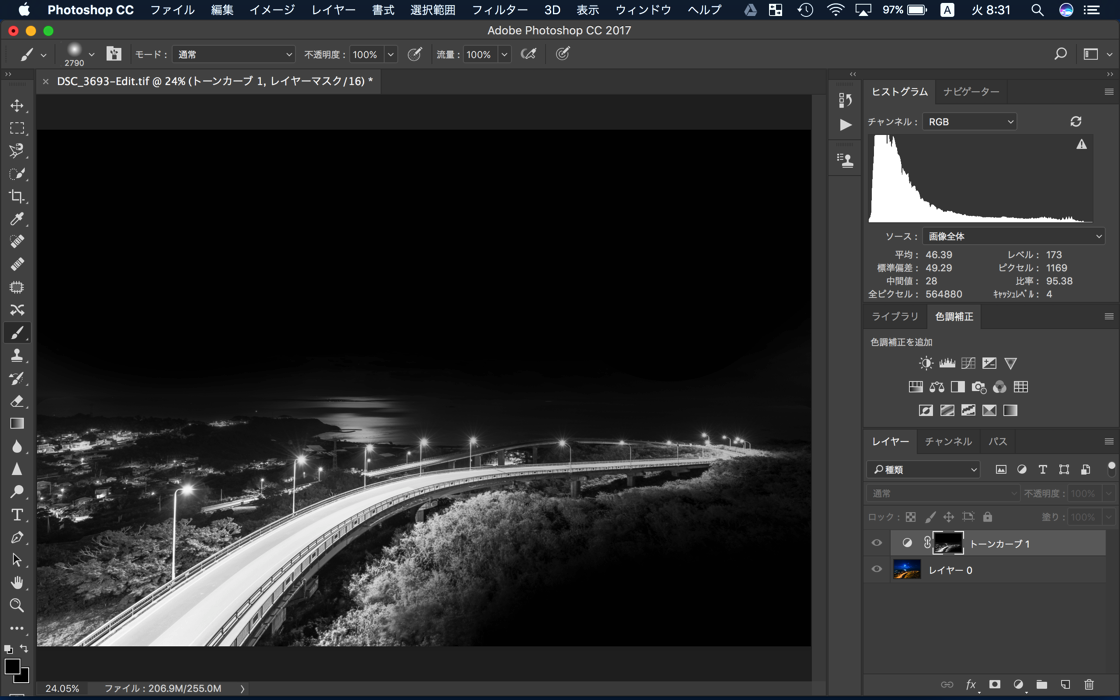
今回は2段階で黒く削って(塗って)みました。
まずはブラシの流量100%でササッと大まかに削ります。

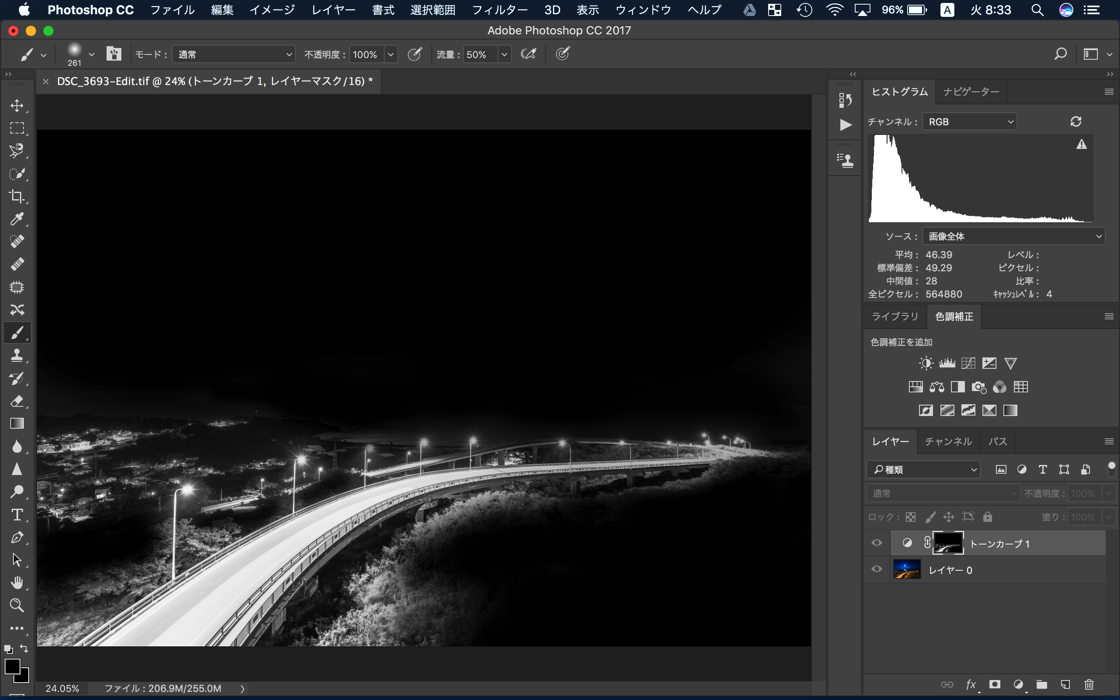
そのあと流量を50%にして、もう少し削ってみます。
その方が、補正適用部分の境目も馴染みやすいからです。

その後、30%…15%と詰めていった方が仕上がりは綺麗になるかと思います。
私はあまりやりませんが。。。
選択範囲はこれで完成です。optionを押しながらマスクを選択すると、元の画面に戻れます。
ここで当初ざっくり決めていた明るさを、改めて補正し直します。
そのあとレイヤーの不透明度を調整したら完成です。
比較画像も載せておきます。
(左 補正前:右 補正後)


4.シャープ感をプラスする
明るさの補正が出来たら次はシャープにする作業です。
シャープにする手順については別記事で書いておりますので、こちらでは割愛させて頂きます。
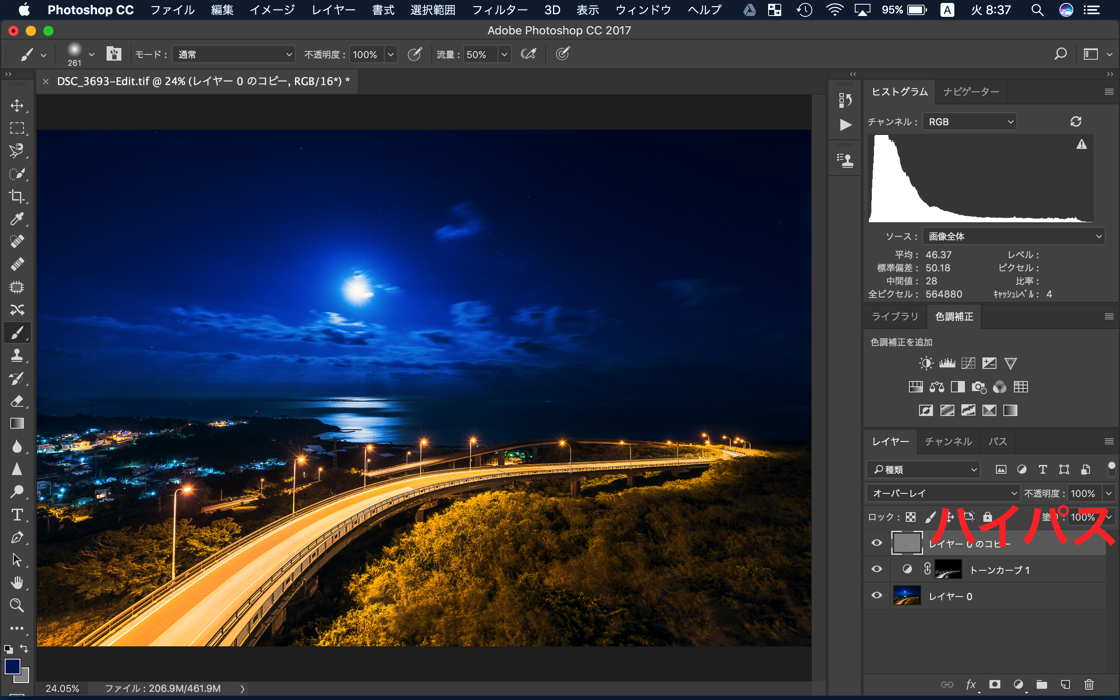
シャープ感を演出するためにハイパスフィルターを作成します。

こちらも先ほどの作ったマスクの部分にのみシャープをかけたいと思います。
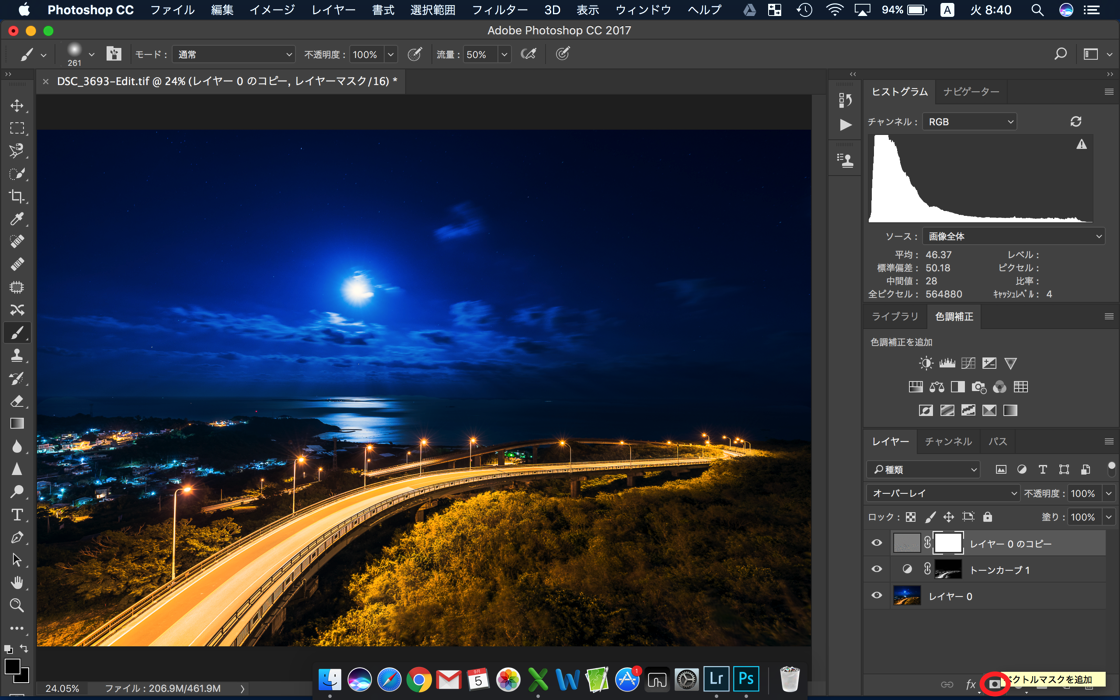
ハイパスフィルターを作った後に、マスクを追加します。
あ、Appの更新が1件来ているようですが、気にせず先に進めます。

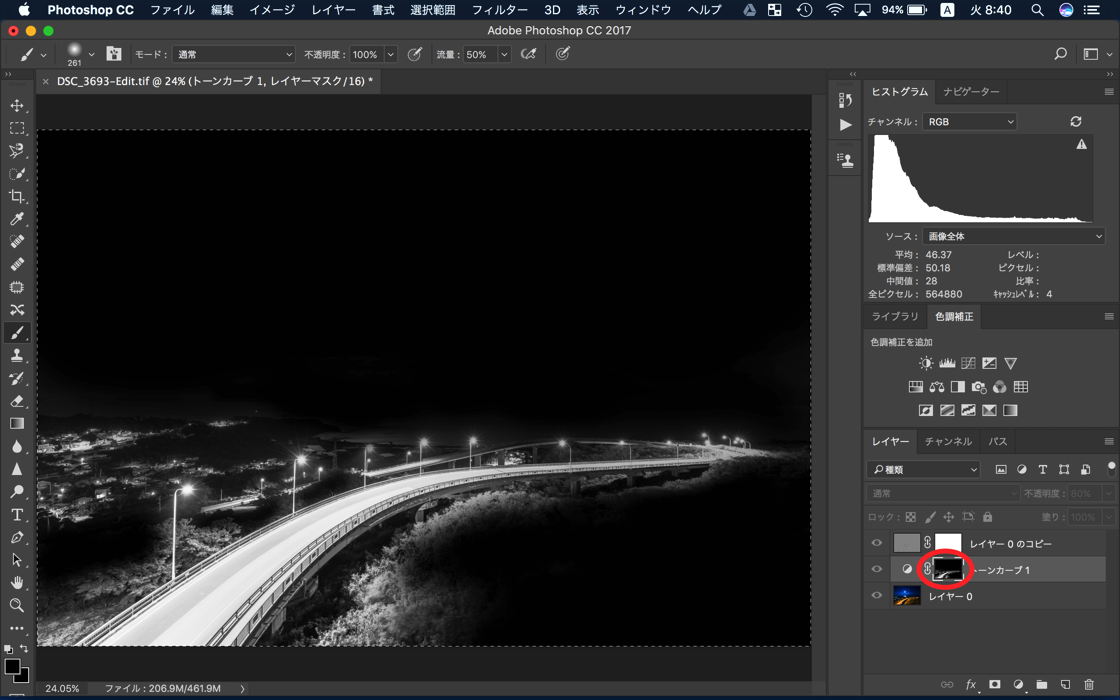
この今作ったハイパスレイヤーの『真っ白マスク』に、先ほど作った『橋と街並みマスク』を貼り付けたいと思います。
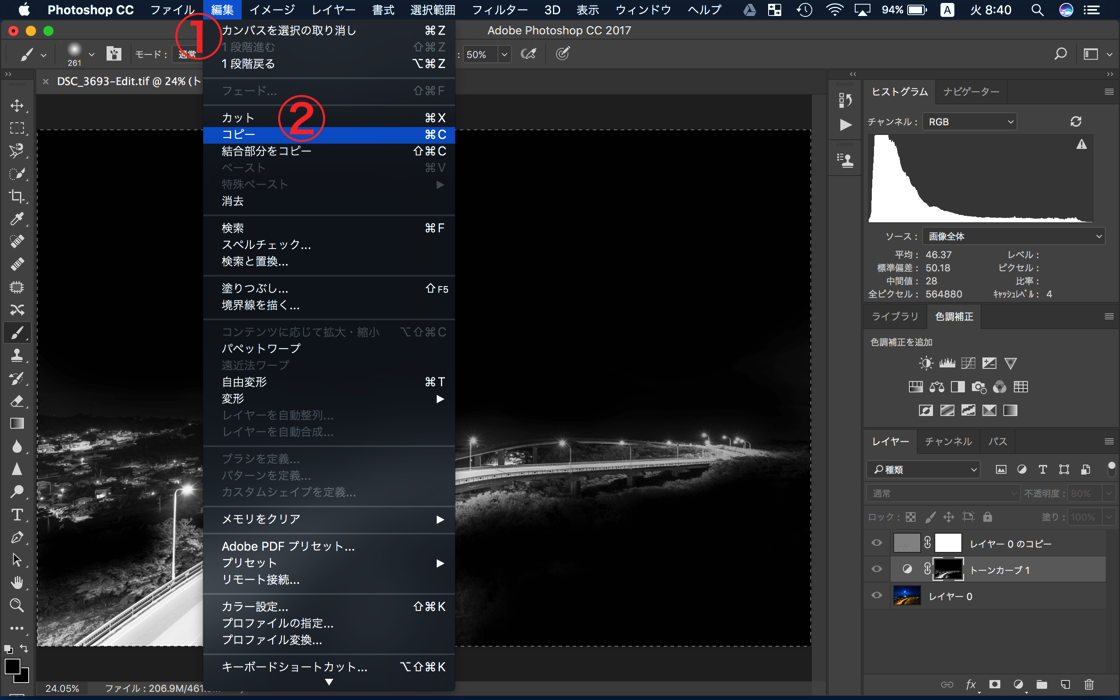
optionを押しながら『橋と街並みマスク』を表示させ、【command + A】で全体を選択します。マスクのまわりを点線がグルグル動きます。

その状態で、コピーを選択。(【command + c】でもOK)

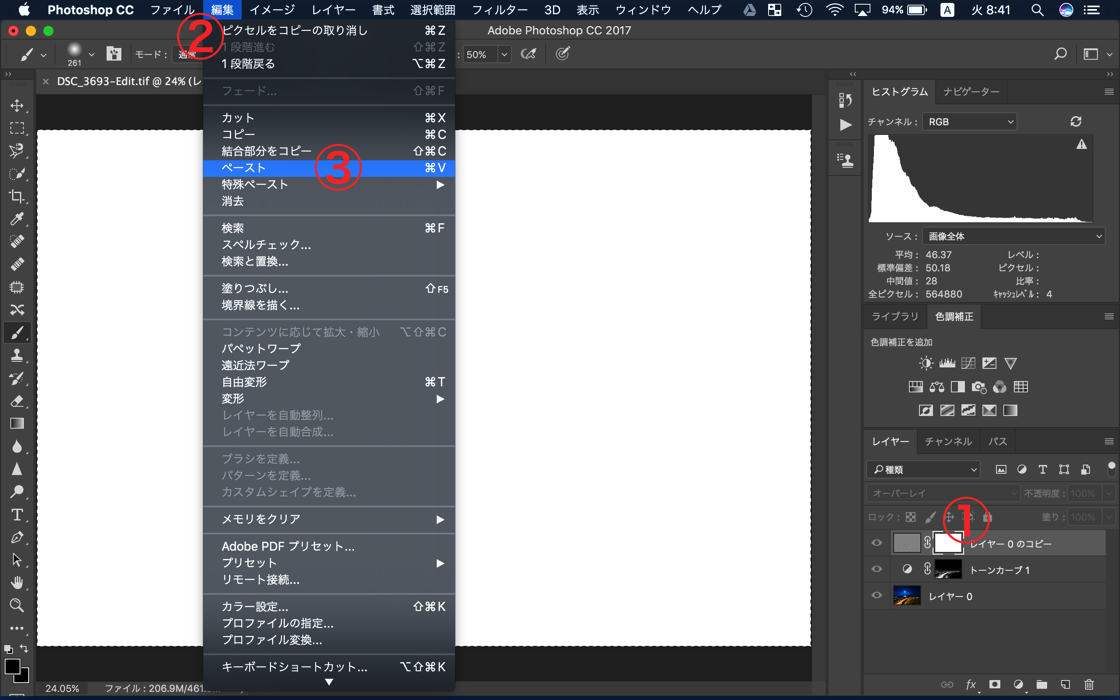
今度はハイパスレイヤーの『真っ白マスク』を選択し、貼り付け。(【command + v】でもOK)

出来ました。これでマスクのコピーは完成です。
あとはお好みで、さらにシャープをかける部分を限定したいのであれば削るなどしてみてもいいのかもしれません。
最後にハイパスレイヤーの不透明度調整もお忘れなく。
選択範囲の解除はメニュー画面から行えます。
まとめ

あとは全体的な補正や、あんなことやこんなことをして完成です。
比較してみましょう。
(左 補正前:右 補正後)


補正前と比べると、視線の誘導をさせやすい写真となったのではないでしょうか。
このように人間の習性を利用して視線を誘導するテクニックは、やり過ぎなければ意外と効果があるような気がします。是非あなたの写真にも取り入れてみてください。
そして今回この記事を読んでいただいた方に覚えておいて頂きたいテクニックは、画面操作による選択範囲の設定です。(見出しの『2.明るい部分を切り取るマスクを作成』で触れています)
このテクニックは、逆光などの明暗差の激しい写真などでも活躍します。
明暗の差が激しい写真で、全体の露出を補正するとなるとなかなか思うようにいきません。
しかしこのテクニックを使えば、明るい部分のみを摘出し、露出を下げることも可能です。
汎用性の高いテクニックなので、役に立つこと間違いなしです。ぜひ覚えておいてください。
それではまた。
その他のPhotoshopレタッチ術もどうぞ















